روش های افزایش سایت وردپرس(قسمت دوم)
3. انتخاب هاست مناسب
برای سایت خود به هیچ عنوان از هاست اشتراکی استفاده نکنید .وجود یک شرکت خرید هاست و دامنه قابل اعتماد ، از مهم ترین پارامتر های خرید هاست است. تعداد از شرکت ها، هاست با قیمت بسیار پایین ارائه می کنند که با وجود اینکه این نوع از هاست قیمت پایینی دارد و ممکن است شما را ترغیب نماید تا از آن استفاده نمایید ،اما لازم است تا بدانید به دلیل اشتراکی بودن فضای آن ،سایت شما از سرعت کمی برخوردار خواهد بود و همین امر موجب از دست رفتن کاربران شما خواهد شد.
آموزش تخصصی ایلاستریتور
4. ایجاد قابلیت lazy load برای تصاویر
مفهوم lazy load بدین معنی است که در ابتدای ورود کاربر به سایت لازم نیست تمامی عکس ها لود گردند و عکس ها برای لود شدن منتظر اسکرول کاربر میمانند.این قابلیت موجب بالا رفتن سرعت سایت به میزان قابل توجهی میشود.بدین منظور افزونه های بسیاری وجوددارد که میتوانید از آن ها استفاده نمایید.به عنوان مثال افزونه BJ Lazy Load
5. بهینه نمودن تصاویر بشکل اتوماتیک
در وردپرس افزونه بسیار کاردی بنام Smush.it وجود دارد که توسط آن میتوانید تصاویر را بهینه سازی نمایید بدون اینکه کیفیت تصاویرتان را تغییر دهد.
دوره آموزش طراحی سایت
6. استفاده از یک قالب مناسب و استاندارد
بسیاری از قالب ها بر خلاف ظاهر زیبایی که دارند ،دارای کد نویسی استانداردی نیستند و سرعت سایت شما را دچار مخاطره میکنند.بنابراین به جای استفاده از قالب های پیچیده با انیمیشن ها و تصاویر بسیار جذاب ،از قالب های ساده تر استفاده نمایید تا سایت کاربردی با سرعت مناسبی را داشته باشید.
7. بهینه سازی صفحه لندینگ سایت
صفحه لندینگ یا همان صفحه اولی که در زمان وارد کردن URL سایت شما به نمایش در میاید ،مهمترین صفحه ای است که در سرعت سایت شما تاثیر گذار است .بدین منظور لازم است تا مواردی را رعایت نمایید تا سایتتان با سرعت بیشتری لود شود.این موارد عبارتند از :
• نمایش قسمتی از نوشته ها بشکل خلاصه مطلب
• کم کردن تعداد نمایش پست ها تا حداکثر 8 عدد
• حذف پلاگین های به اشتراک گذاری مطالب در صفحه اول
• حذف پلاگین های بدون مصرف
• حداقل نگاه داشتن مطالب صفحه اول و لینک به صفحات داخلی سایت
طراحی صفحه اول سایت بطریکه بهینه سازی شده باشد یکی از مهمترین مواردی است که در سرعت سایت شما تاثیر دارد
آموزشگاه معماری
8. جایگزینی PHP با HTML
شما میتوانید برخی از صفحات خود را با HTML طراحی نمایید تا سرعت لود صفحات را بالا ببرید.اما نکته مهم این است که بدانید از HTML برای صفحاتی استفاده نمایید که تغییرات زیادی را ندارد.بدین منظور لازم است تا در زمینه html.css مهارت لازم را بدست آوردید و در این زمینه کاملا مسلط گردید
9. انتقال اسکریپت ها به قسمت فوتر سایت
در ابتدای ورود به سایت ،وردپرس بصورت پیش فرض شروع به بارگذاری اسکریپت ها میکند .در حالیکه شما میتوانید بارگذاری اسکریپت ها را به فوتر سایت منتقل نمایید تا کاربران تجربه کاربری بهتری داشته باشند .بدین منظور میتوانید از پلاگین های مرتبط مانند Script To Footer استفاده نمایید.
آموزشگاه تدوین فیلم
10. عدم نمایش کل مطالب در یک صفحه
در یک سایت وردپرسی تمامی مطالب یک نوشته بطور کامل لود میشوند .این موضوع علاوه بر کاهش سرعت سایت موجب میشود کاربر تمامی مطلب را در همان صفحه بخواند و دیگر تمایلی به مرور صفحه مریوط به نوشته نداشته باشد و این موضوع باعث کاهش تعداد بازدید های سایتتان میگردد که موجب تاثیر منفی بر روی سئوی سایت دارد.
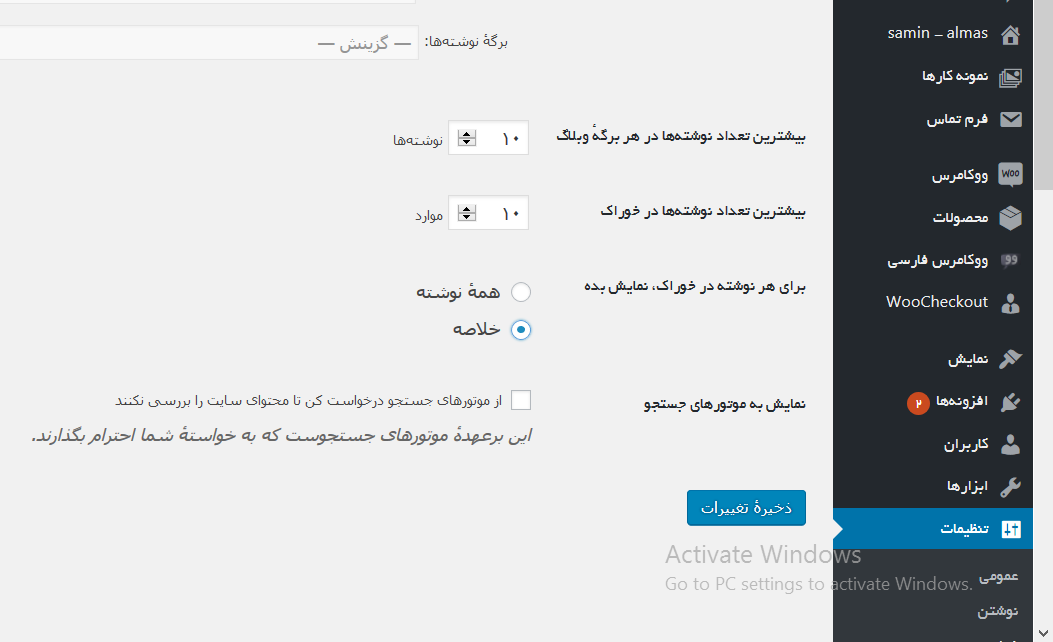
بدین منظور میتوانید به مسیر زیر رفته و تنظیمات را تغییر دهید:
Setting > reading > for each article in a feed, show > summary

11. بهینه سازی دیتابیس وردپرس
پس از گذشت مدتی که از دیتابیس استفاده نمودید ،ممکن است دیتابیس شما حاوی اطلاعاتی باشد که دیگر نیازی بدان ها ندارید .لذا لازم است تا نسبت به بهینه سازی سایتتان اقدام نمایید.
میتوانید از پلاگین های موجود در مخزن وردپرس استفاده نمایید .یکی از این موارد افزونه wp-sweep plugin است.













